The project that I was set for this assignment was to create a website of my choice that included a video within it. Through the assignment I didn't really change much apart from what the video was about.The project went smoothly and one of my favorite parts of it was gathering the assets for my website.
One of the part of my project that didn't go so well was when I was trying to import the video in the Premier Pro because the sound didn't import with the video. My website technically well because all of all of the links go the correct place.
My website can be seen as both aesthetically good because it look all smooth and nothing to dark. The feedback i got was positive but they thought I should have rehearsed since I stuttered and used fillers quite a bit during the video. "Its a good video but you kept stuttering which isn't so good."
An advantage of a video on a website is that it easier for people to understand what is going on because there isn't wring so some people who have poor eyesight could hear it fine but a disadvantage is that the webpage might lake a long time tp load in the video also there could be problems with buffering when watching it.
If I were the do the task again I would most like spend more time planning and making the video so that it looks more professional. When I was making everything I made sure that everything was stored safely I saved it on the internal hard drive of the computer as well as having a backup on a portable hard drive.
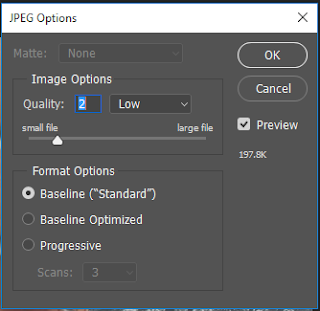
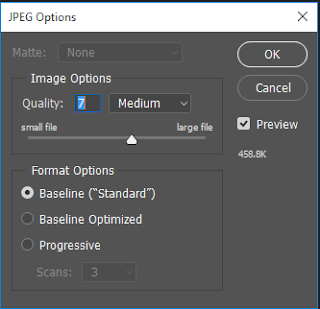
When creating my website I used Premier Pro to edit my video and used PowerPoint to create my website. The types of my images were PNG and the video files are MP4. The reproduction paperwork I completed reece, a minor talent release and risk assessment. DSE Health and Safety at Work Act, Copyright and computer misuse act.
Josh Hilton IMedia
Monday, 12 June 2017
Wednesday, 26 April 2017
Results of Research
My website will be feature photo with a 3 box grid below. it will have 3 columns and 6 Pages.
The navigation bar will be all along the top of the page and fixed with the logo at the top of the page in the center (which will form part of the navigation bar). My colour sceme will be FFFFFF, 7A0D0D and 696969. My heading will be a graphic with both my sub-heading and body text being Sans-Serif with neither being to abstract. The sub-heading will be 23 and the body text will be 16px.
Monday, 24 April 2017
Wednesday, 22 March 2017
Monday, 6 March 2017
Creating Vector Graphics: Photoshop/ Inkscape
Ever so slightly altered the logo on Photoshop because i thoroughly dislike inkcape. I outlined the current en logo with the pen tool and edited it. Once I was happy with what I exported it as a SVG.
Wednesday, 1 March 2017
Creating Vector Graphics
 |
| Raster |
 |
| Raster Zoom |
 |
| Vector Zoom |
 |
| Raster |
 |
| Raster Zoom |
 |
| Vector Zoom |
Thursday, 23 February 2017
Subscribe to:
Comments (Atom)